
CarbonCycle: An App for Climate Change
Overview
Rehack 2020 is a climate action reverse hackathon held yearly. Within this Hackathon there are consumerism, transportation, food, and education tracks. The Hackathon is held over two days with seven hours given to create prototypes.
Role
As a team of four featuring myself, Yunoh Park, Adeola Kukoyi, and Samir Patki, we selected the transportation track with our idea of a bicycle tracking mobile application with the goal of reducing carbon emissions. The name that we selected was CarbonCycle. With only seven hours and Figma, we wireframed, mocked-up, prototyped, and presented our solution.
Results
Our end product was a fully prototyped mobile application. The end result of the entire hackathon was that we won the category for “Best Use of Figma.” For me, this was my first experience working with a team of designers with a very strict and close deadline. I felt that I learned a lot about the UX design process, as well as how to work effectively and efficiently within a team.
-
7 hours
-
Idea
Prototype
Presentation
-
Figma
-
Yunoh Park
Adeola Kukoyi
Samir Patki
Ideation
To begin with, as a team we took note of the entire scope of our project. We needed at least 2-3 frames, and our product needed to help the environment.
From this and the tracks listed, we each developed a variety of ideas consisting of a product description and various features that it would have.
After a group discussion, we ended up selecting the bicycling application (Now CarbonCycle). After our selection, we came up with a list of features of how we would envision our mobile application. We also began experimenting with user flow ideas and the journeys of the user to make sure everything was clear.



User
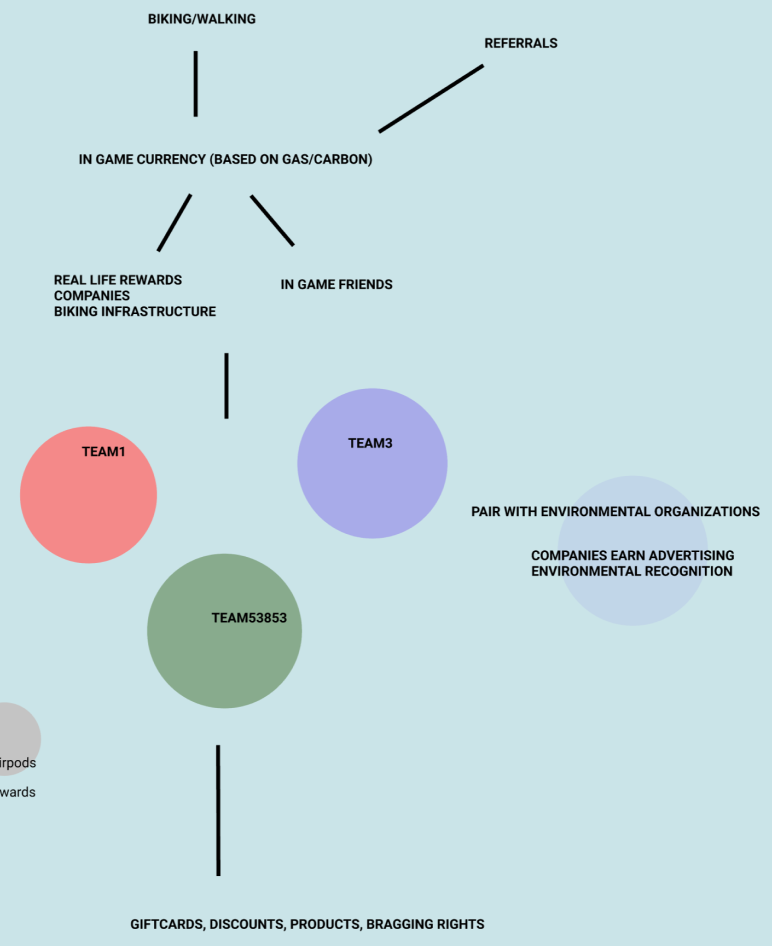
It was important to us that we had a clear vision of what CarbonCycle would be. We didn’t want to start designing and prototyping when the application features were unclear. We felt it was best to have as much planning and problems worked out before we began our prototype. We had tossed a multitude of ideas such as types of currency, bicycles teams and groups, and more within the application before we came to our final plans.
Wireframe
As a team, we finished with ideation by brainstorming what screens we wanted to create. From there, we each selected a screen and wire framed the bare necessities and purpose of the screen. We reviewed each other’s work and finalized a wire frame design.
Mockup
After we had finished with the wireframe, we had less than half the time left. With our prior work however, mostly everything was finished and ready to be mocked-up and prototyped.
Like the above, we each took wireframe screens and transformed them into the final product.
We all needed to be online and voice chatting to make sure that our ideas and designs were consistent. That the way we did menus, fonts, texts, and more were the same across all of the screens.
After we had finished our respective screens, we evaluated each one for uniformity and if there was a better design available.
Prototyping
We each connected our screen to the appropriate other screens and tabs. For more complicated prototyping features such as a scroll menu and a smart animate expandable menu, I and Yunoh implemented those where needed.
Presentation
Even with a finished product, our work is not yet done. We needed to present to the judges and successfully pitch our idea of a bicycle app. What makes us different? How do we keep our user engaged? and What is our overall purpose? are questions that we needed to answer within our presentation.


